10. Hojas de Trabajo
10.1 Hoja de Trabajo Nº 1: Granja de traducciones
Descargue esta hoja de trabajo a través de los siguientes enlaces: Descargar PDF | Descargar Word.
Enunciado. Lea detenidamente el siguiente enunciado sobre el cual se desarrollará la presente hoja de trabajo.
Se quiere crear una aplicación que ayude a aprender los nombres de los animales de la granja en inglés. Cada vez que se inicia una nueva jugada, aparece el nombre de un animal en inglés, y el usuario debe seleccionar la imagen del animal. Posteriormente, la aplicación muestra cuál era la respuesta correcta. Por cada respuesta correcta, el usuario obtiene 20 puntos.
Se espera que la aplicación permita: (1) iniciar una jugada, (2) seleccionar un animal, (3) visualizar la traducción correcta, (4) visualizar el puntaje del jugador.
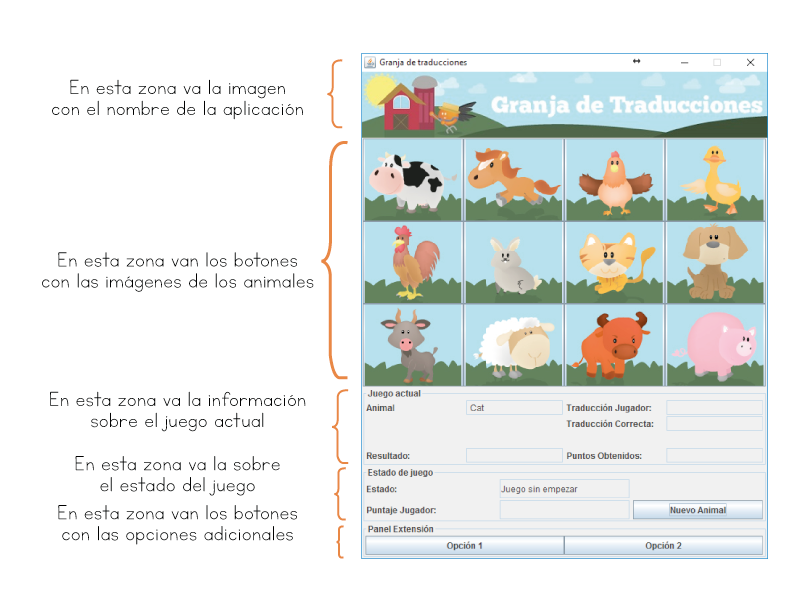
La siguiente es la interfaz de usuario que se quiere construir, en la cual se identifican tres zonas:

Requerimientos funcionales. Identifique y especifique los cuatro requerimientos funcionales de la aplicación.
Requerimiento Funcional 1
| Nombre |  |
|---|---|
| Resumen |  |
| Entradas |  |
| Resultado |  |
Requerimiento Funcional 2
| Nombre |  |
|---|---|
| Resumen |  |
| Entradas |  |
| Resultado |  |
Requerimiento Funcional 3
| Nombre |  |
|---|---|
| Resumen |  |
| Entradas |  |
| Resultado |  |
Requerimiento Funcional 4
| Nombre |  |
|---|---|
| Resumen |  |
| Entradas |  |
| Resultado |  |
Modelo del mundo. Estudie el diagrama de clases que implementa el modelo del mundo y los métodos de cada una de las clases.

| Nombre método | Descripción |
|---|---|
| GranjaTraducciones() | Crea una granja con sus traducciones. |
| Animal darAnimales( ) | Retorna la lista de animales de la granja. |
| double darPuntaje( ) | Retorna el puntaje del animal actual. |
| Estado darEstadoJuego( ) | Retorna el estado actual del juego. |
| Animal darAnimalActual( ) | Retorna el animal actual. |
| boolean verificarJugada( String pAnimal ) | Verifica si la traducción del animal ingresado corresponde con la traducción del animal actual. |
| String darNuevoAnimal() | Retorna el nombre del nuevo animal seleccionado aleatoriamente. |
Interfaz por construir. Observe la estructura de la interfaz que se desea construir y los nombres de las clases que se deben asociar con sus partes.

Arquitectura de la interfaz. Dibuje en UML el diagrama de las clases (sin atributos ni métodos) que conformarán la interfaz. Utilice los estereotipos para indicar sí es un JFrame o JPanel. Dibuje también las clases del mundo con las que se relacionan.
| Diagrama UML |
|---|
 |
Construcción de la interfaz. Siga los siguientes pasos para construir la interfaz dada.
| 1 | Cree el paquete para las clases de la interfaz (uniandes.cupi2.granjaTraducciones.interfaz). |
| 2 | Cree la clase InterfazGranjaTraducciones como extensión de JFrame. Escriba el método main(), encargado de iniciar la ejecución del programa. Incluya los atributos para representar el modelo del mundo, la imagen del título y los paneles que lo conforman. Defina el tamaño de la ventana como 565x 700. Asocie con la ventana un distribuidor en los bordes. Cree cada uno de los paneles y añádalos adecuadamente a la ventana. |
| 3 | Cree la clase PanelBotones como una extensión de la clase JPanel que implementa ActionListener. Declare como atributo una contenedora de botones. Implemente un constructor que reciba como parámetro una referencia a la ventana del programa y la lista de animales. Asocie con el panel un distribuidor en malla de 3 x 4. Cree todos los botones, asociando como comando el nombre del animal, y asignado la imagen asociada al animal. Escriba el esqueleto del método actionPerformed(). |
| 4 | Cree la clase PanelJuego como extensión de JPanel. Declare los atributos para manejar los componentes gráficos que se encuentran en su interior. Deshabilite la posibilidad de escribir en las zonas de texto. Asocie con el panel un distribuidor en malla de 4 x 4. |
| 5 | Cree la clase PanelEstado como una extensión de la clase JPanel que implementa ActionListener. Declare una constante para identificar el evento que va a generar el botón del panel. Declare los atributos para manejar los componentes graficos que se encuentran en su interior. Implemete un constructor que reciba como parámetro una referencia a la venatana del programa. Asocie con el panel un distribuidor en malla de 3 x 3. Escriba el esqueleto del método actionPerformed(). |
| 6 | Cree la clase PanelExtension como una extensión de la clase JPanel que implementa ActionListener. Declare una constante para identificar los eventos que van a generar los botones del panel. Declare los atributos para manejar los componentes graficos que se encuentran en su interior. Implemete un constructor que reciba como parámetro una referencia a la venatana del programa. Asocie con el panel un distribuidor en malla de 1 x 2. Escriba el esqueleto del método actionPerformed(). |
| 7 | En las clases de los paneles, escriba los métodos de refresco de la información. Incluya en los métodos de refresco el servicio de “borrar” el contenido de los campos una vez que se haya ejecutado una operación |
| 8 | En la clase InterfazGranjaTraducciones, escriba un método por cada uno de los requerimientos funcionales. Defina la signatura de manera que reciba como parámetro toda la información de la que dispone el panel que va a hacer la invocación. |
| 9 | Complete el método actionPerformed() en las clases PanelBotones, PanelEstado y PanelExtension, haciendo las llamadas respectivas a los métodos de la ventana principal que implementan los requerimientos funcionales. |
| 10 | Complete todos los detalles que falten en la interfaz, para obtener la visualización y el funcionamiento descritos en el enunciado. Pruebe cada una de las opciones del programa. |
10.2 Hoja de Trabajo Nº 2: Examen
Descargue esta hoja de trabajo a través de los siguientes enlaces: Descargar PDF | Descargar Word.
Enunciado. Lea detenidamente el siguiente enunciado sobre el cual se desarrollará la presente hoja de trabajo.
Se quiere construir una aplicación que permita simular un examen de geografía, donde se preguntan las capitales de diferentes países. El examen tiene 8 preguntas. De cada pregunta se muestra el número de la pregunta, el enunciado, la bandera del país cuya capital se está preguntando y las 4 posibles respuestas. Cuando se elige una respuesta, se muestra la respuesta seleccionada por el usuario, la respuesta correcta y los puntos obtenidos.
La aplicación carga la información de los países desde un archivo, y selecciona aleatoriamente las preguntas del examen y sus posibles respuestas (el programa no implementa la forma de modificarlas). Esto quiere decir que cada vez que se inicia un nuevo examen, las preguntas serán diferentes.
La aplicación debe permitir: navegar entre las preguntas del examen, visualizar la información de una pregunta, responder una pregunta, terminar un examen, iniciar un nuevo examen y visualizar el progreso de las preguntas.
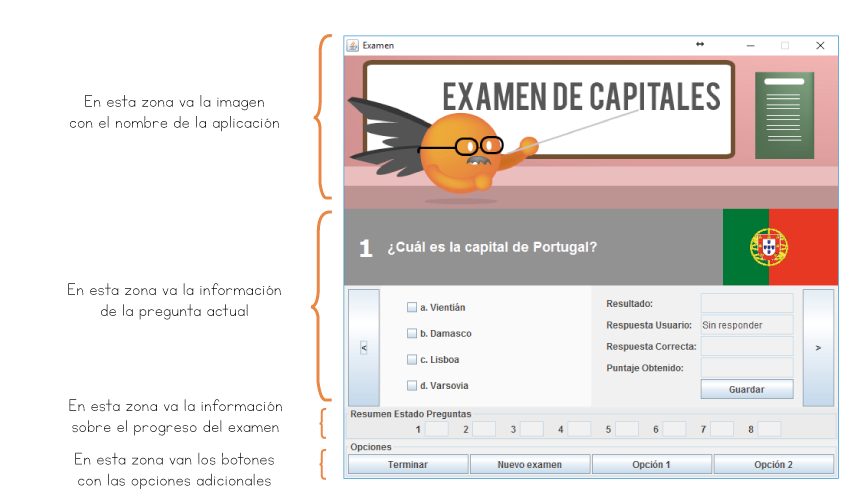
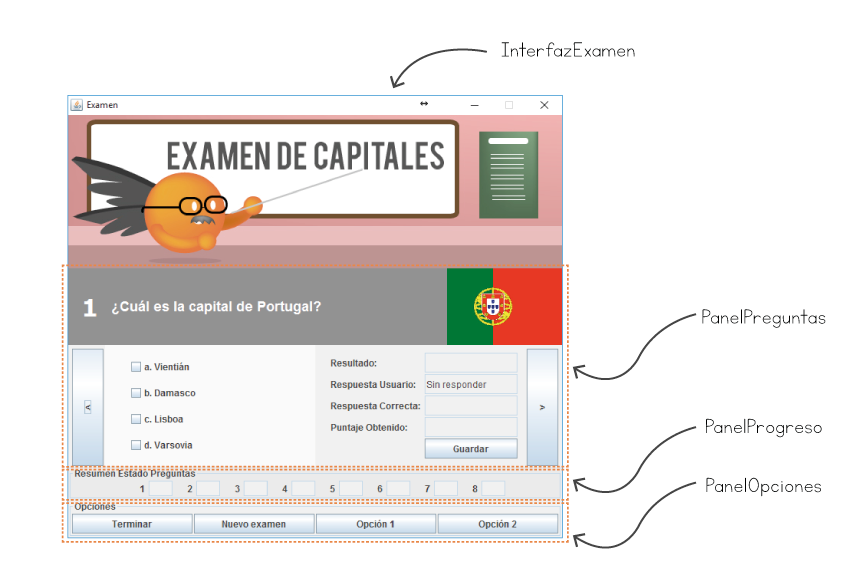
La siguiente es la interfaz de usuario que se quiere construir, en la cual se identifican cuatro zonas:

Los siguientes son los mensajes que hay que presentar al usuario, como resultado de su interacción con el programa:
Este mensaje aparece cuando el usuario oprime el botón para retroceder en la lista de preguntas y está situado en el primero:

Este mensaje aparece cuando el usuario oprime el botón para avanzar en la lista de preguntas y está situado en el último:

Este mensaje aparece cuando el usuario intenta terminar el examen, pero no ha respondido todas las preguntas.

Este mensaje aparece cuando el usuario termina un examen, cuyas respuestas fueron respondidas en su totalidad.

Este mensaje de confirmación aparece cuando intenta iniciar un nuevo examen, pero no ha respondido todas las preguntas.

Requerimientos funcionales. Identifique y especifique los requerimientos funcionales de la aplicación.
Requerimiento Funcional 1
| Nombre |  |
|---|---|
| Resumen |  |
| Entradas |  |
| Resultado |  |
Requerimiento Funcional 2
| Nombre |  |
|---|---|
| Resumen |  |
| Entradas |  |
| Resultado |  |
Requerimiento Funcional 3
| Nombre |  |
|---|---|
| Resumen |  |
| Entradas |  |
| Resultado |  |
Requerimiento Funcional 4
| Nombre |  |
|---|---|
| Resumen |  |
| Entradas |  |
| Resultado |  |
Requerimiento Funcional 5
| Nombre |  |
|---|---|
| Resumen |  |
| Entradas |  |
| Resultado |  |
Requerimiento Funcional 6
| Nombre |  |
|---|---|
| Resumen |  |
| Entradas |  |
| Resultado |  |
Modelo del mundo. Estudie el diagrama de clases que implementa el modelo del mundo y los métodos de cada una de las clases.

| Nombre método | Descripción |
|---|---|
| Examen() | Crea el examen, cargando la información de los países de un archivo. Si hay algún problema en el momento de leer el archivo, lanza una excepción. |
| void iniciarExamen( ) | Genera preguntas con sus respuestas seleccionando países de la lista aleatoriamente. |
| int darPuntaje( ) | Retorna el puntaje de la pregunta actual. |
| Pregunta darPreguntaActual( ) | Retorna la pregunta actual. |
| Pregunta darPreguntaAnterior( ) | Retorna la pregunta anterior y actualiza la nueva pregunta actual. Si ya se encuentra en la primera pregunta, lanza una excepción. |
| Pregunta darPreguntaSiguiente( ) | Retorna la pregunta siguiente y actualiza la nueva pregunta actual. Si ya se encuentra en la última pregunta, lanza una excepción. |
| int darCantidadPreguntasFaltantes( ) | Retorna la cantidad de preguntas sin responder. |
| void guardarRespuesta( String pRespuesta ) | Guarda la respuesta seleccionada por el usuario en la pregunta actual. |
Interfaz por construir. Observe la estructura de la interfaz que se desea construir y los nombres de las clases que se deben asociar con sus partes.

Arquitectura de la interfaz. Dibuje en UML el diagrama de clases (sin atributos ni métodos) que conformarán la interfaz. Utilice los estereotipos para indicar sí es un JFrame o JPanel. Dibuje también las clases del mundo con las que se relacionan.
| Diagrama UML |
|---|
 |
Construcción de la interfaz. Siga los siguientes pasos para construir la interfaz dada.
| 1 | Cree el paquete para las clases de la interfaz (uniandes.cupi2.sinonimos.interfaz). |
| 2 | Cree la clase InterfazExamen como extensión de JFrame. Escriba el método main(), encargado de iniciar la ejecución del programa. Incluya los atributos para representar el modelo del mundo, así como los elementos y los paneles que lo conforman. Defina el tamaño de la ventana como 400 x 180. Asocie con la ventana un distribuidor en los bordes. Cree cada uno de los paneles y añádalos adecuadamente a la ventana. |
| 3 | Cree la clase PanelPregunta como una extensión de la clase JPanel que implementa ActionListener. Declare las constantes para identificar los eventos que van a generar los botones del panel. Declare los atributos para manejar los componentes gráficos que se encuentran en su interior. Implemente un constructor que reciba como parámetro una referencia a la ventana del programa. Asocie con el panel un distribuidor en los bordes. Cree los paneles auxiliares necesarios para poder distribuir los elementos de la forma esperada. Tenga en cuenta que los elementos de tipo JCheckBox también deben llamar al método actionPerformed( ), y por ende también deben tener un comando asociado. Escriba el esqueleto del método actionPerformed(). |
| 4 | Cree la clase PanelProgreso como una extensión de JPanel que implementa ActionListener. Declare los atributos para manejar los componentes gráficos que se encuentran en su interior. Deshabilite la posibilidad de escribir en las zonas de texto. Asocie con el panel un distribuidor en grilla. Escriba el esqueleto del método actionPerformed(). En dicho método no vamos a llamar ningún método de la ventana. |
| 5 | Cree la clase PanelOpciones como una extensión de la clase JPanel que implementa ActionListener. Declare las constantes para identificar los eventos de los botones. Declare los atributos para manejar los componentes gráficos que se encuentran en su interior. Implemente un constructor que reciba como parámetro una referencia a la ventana del programa. Asocie con el panel un distribuidor en malla. Escriba el esqueleto del método actionPerformed(). |
| 6 | En las clases de los tres paneles, escriba los métodos de refresco de la información y los métodos de acceso a la información. |
| 7 | En la clase InterfazExamen, escriba un método para implementar cada requerimiento funcional. Asegúrese de validar los datos y manejar las excepciones de manera que presente los mensajes descritos en el enunciado. |
| 8 | Complete el método actionPerformed() en las clases PanelPregunta y PanelOpciones, de modo que haga la llamada a los método de la ventana principal correspondientes. Recuerde que en este método también se deben ejecutar las acciones necesarias para que cuando un usuario seleccione un CheckBox, no haya ninguna otra casilla seleccionada. |
| 9 | Complete todos los detalles que falten en la interfaz, para obtener la visualización y el funcionamiento descritos en el enunciado. Pruebe cada una de las opciones del programa. |